程式設計的世界有一句俗話叫做,不要重複造輪子,意思就是說,別人已經寫好了的程式,就不要再自己重複寫了,除非是想要練習,想要了解原理,讓自己將來也有機會為別人造翅膀,那無可厚非,這是要成為一個好的程式設計師應該要做的。但如果是要減少開發時間,增快開發進度,有開源且免費可供使用的第三方資源,就盡量的給他用下去,把時間花在真正的刀口上吧,今天我們要來介紹鼎鼎大名的 Bootstrap 4。
1.熟悉 HTML、CSS
2.想要加快開發速度,不想每次都要手刻網頁
3.熟悉 Sass,不熟也沒關係,只是後面的主題化章節會比較吃力而已
Bootstrap 是由 Twitter 開發團隊所釋出的一個網站前端開源套件,西元 2015 年時,已更新到第四版,所以稱 Bootstrap 4,提供非常多的元件庫供選擇,並可針對響應式網頁有非常良好的規劃。
首先,先進去 Bootstrap 4 首頁,看到下面這個大大的 Get Started 給他按下去就對了。

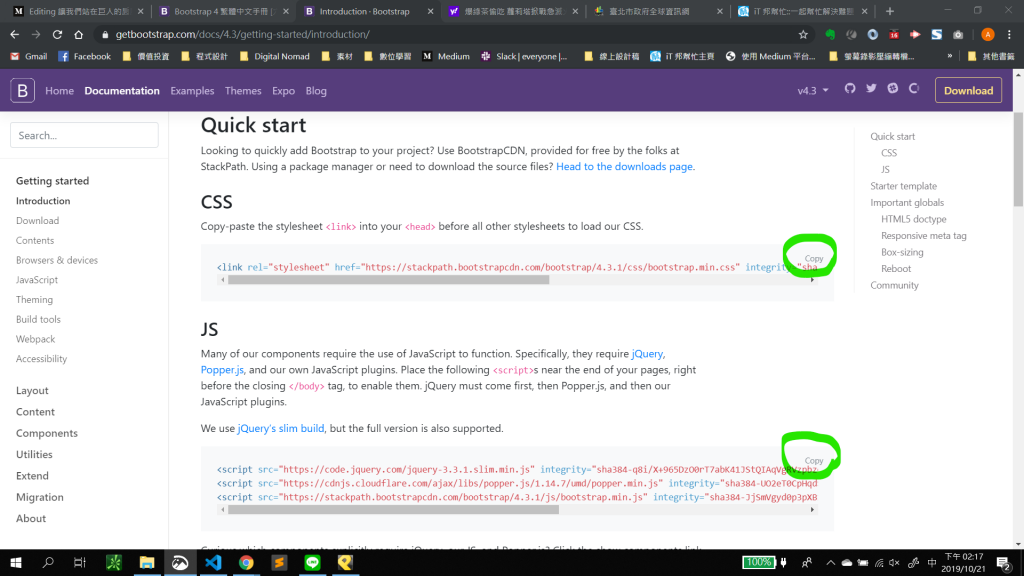
再來我們來到這個頁面,會看到一個 HTML 用的 標籤以及三個 標籤如下圖位置,右方會有一個 copy 按鈕可以按,是要讓你可以不用選取,直接拷貝全內容,一字不漏,很方便。

其中的一個 拷貝出來就長下面這個樣子,到時候直接把它放到 HTML 碼的 中即可。
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
再來另外三個 <script> 標籤內容如下,把它貼入 <body> 標籤的最尾端, 讓它成為所有網頁內容的最後一部份,也就是 </body> 標籤的前面即可。
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
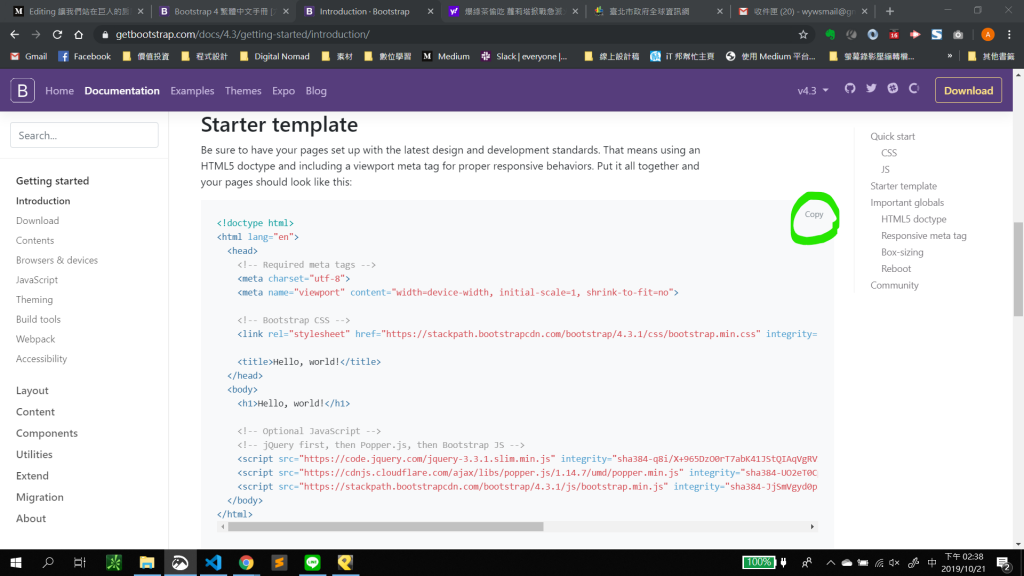
只要照著這幾個簡單順序,就可以在網頁中使用 Bootstrap 4 了,什麼?你說還不夠簡單?這樣還看不懂不知道要貼哪裡?好的沒有關係,這下只能放大絕了,在剛剛那個頁面再繼續往下拉,來到這個區段,像下圖,一樣的右上方綠綠圈圈內的 copy 按鈕給它催落去。

下方就是拷貝出來的完整 HTML 碼環境,且已包含 Bootstrap 4 必須包含的一個 <link> 與三個 <script> 如果這樣還不夠威,還看不懂,那請先確認自己是否有進錯棚就是了。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>
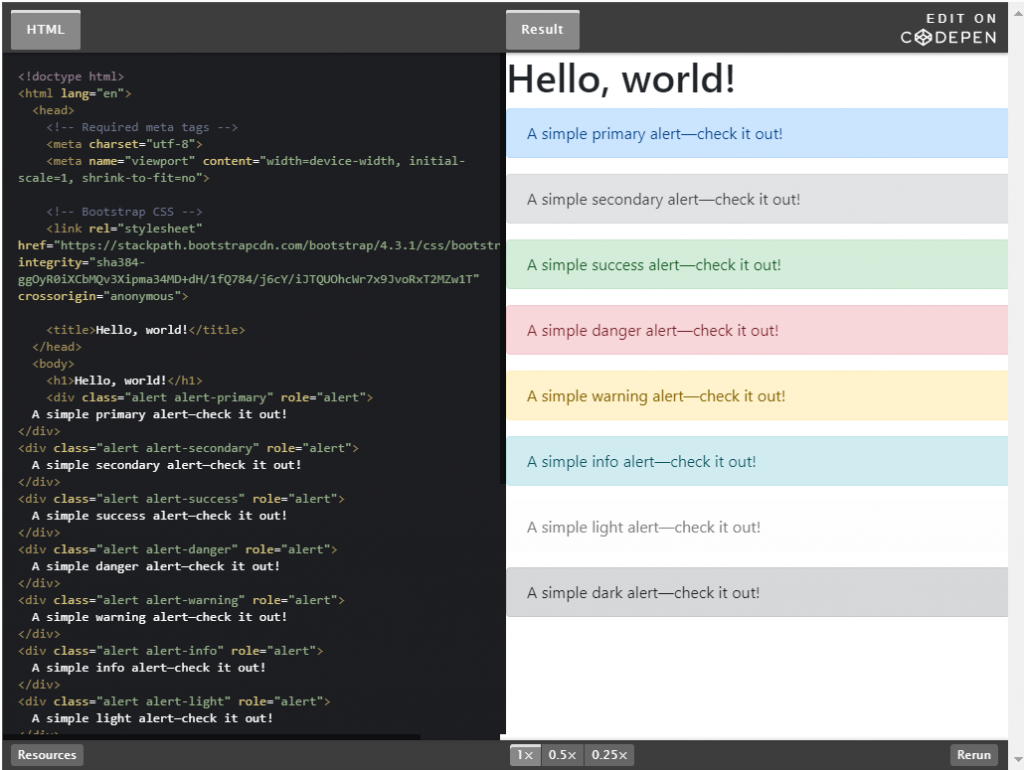
若到這裡都沒有問題,我們現在要來測驗一下,剛剛那一連串的動作到底有沒有成功,所以這裡請先看一下 codepen 吧。

剛剛我們已把那個已包含 Bootstrap 4 必需條件的 HTML 環境程式碼貼上了,這個時候我來去 Bootstrap 4 網站找一個元件 (Components) 來試試看會不會顯示正確畫面即可。
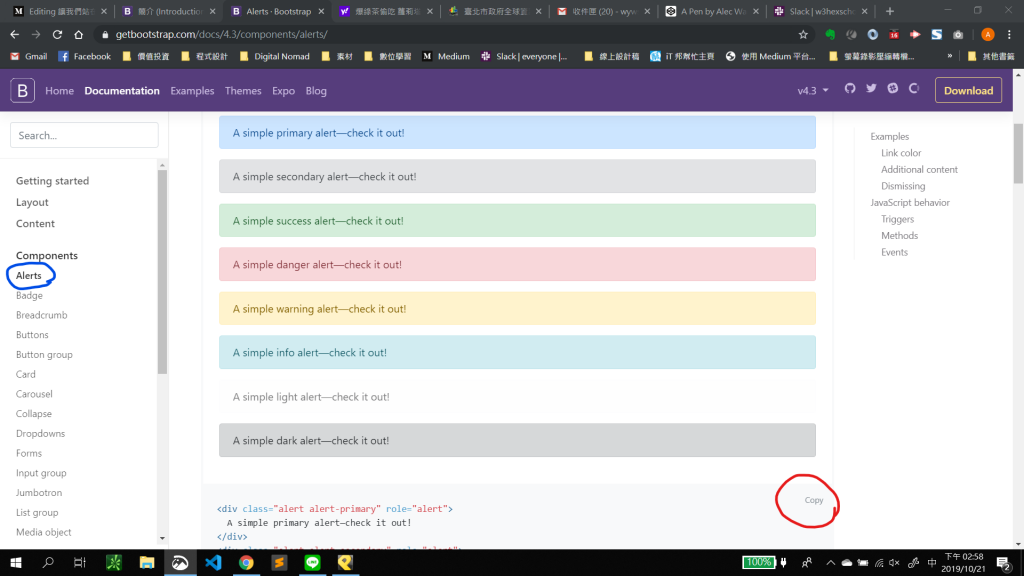
我們來試試看 Components 內的 Alert (下圖左方藍色圈圈按下)吧,進去 Alert 後,從上面算下來的第一組元件,下圖的上方好幾個彩色的橫條就是應該顯示的畫面,而右下角 copy 給他按下去,即拷貝了這一組 Components 程式碼,把它貼到 HTML 的 內即可,到時候看看畫面有沒有顯示像下面的圖片一樣,如果有的話,那就是成功囉。

至於 Bootstrap 4 還有其他的諸多套件,未來有機會會再開立其他篇章來專文介紹,今天僅說明如何從 0 開始啟用 Bootstrap 4。
雖然 Bootstrap 4 已號稱為全世界最受歡迎的 HTML、CSS 和 JS 的前端元件庫,但並不代表所有人都會對 Bootstrap 4 的原始設計照單全收,尤其是和風格顏色有關的,更是容易被修改,畢竟每位設計師在設計網站時都會有一些自我的美感,預先設定的主題風格不見得適用。
所以,今天我們要來說說如何更改 Bootstrap 4 的設定,這裡我們先將問題簡單化,所以我們不用 npm 套件管理工具,所以也不用先安裝 node.js。(謎之聲:是你還不太會使用這個吧,你這菜鳥)
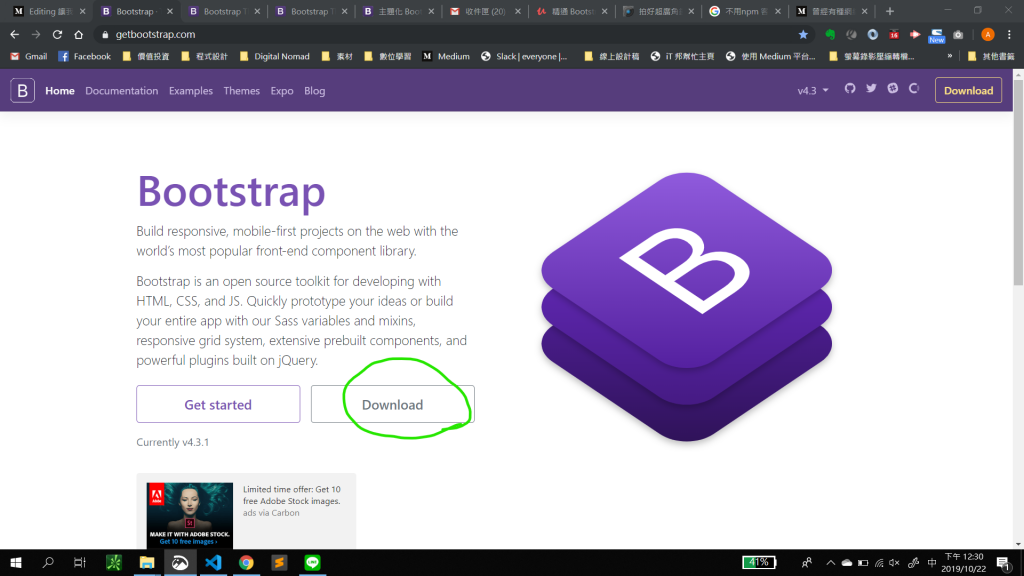
一樣的回到 Bootstrap 4 首頁,之前我們是按左邊的 Get Started,這次我們按右邊的 download (綠色圈圈),像下圖一樣,用力給他按下去。

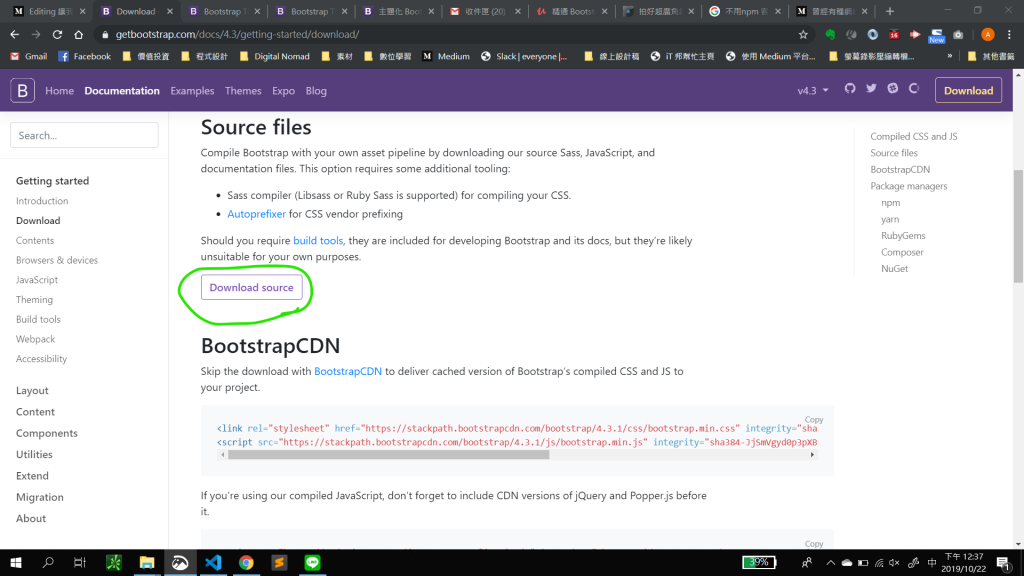
再來我們就會進到這裡,滑鼠往下拉一點點,就會看到這個 Source files 的段落,往綠色圈圈 Download source 按下去,就可以下載一個 bootstrap-4.2.1.zip 檔 (4.2.1為目前版本),解壓縮以後,就把這個檔案放在 your-project 你自己的專案資料夾內(自行命名)。

然後在 your-project 內,開啟一個 scss 的資料夾,並且必須放在 bootstrap 資料夾外,所以結構會像是這樣。
your-project/
├── scss
│ └── custom.scss
└── bootstrap/
├── js
└── scss
再來之後會要用到的 index.html 就直接放在 your-project (自行命名)之後即可。
由於 Bootstrap 4 是使用 SCSS 碼開發而成的,所以我們下載下來的原始碼皆為 SCSS 碼,接下來我們就會需要用到 Sass 的 SCSS 碼來編譯網頁需要用的 CSS 檔,所以會用到 Prepros 編譯,若還不熟悉這些,可以先來這裡參考,我之前參賽 iT 邦幫忙鐵人賽的文章,破釜沉舟的轉職路 - 37 歲從 0 開始成為一個軟體工程師系列文第22篇 CSS 的預處理器 Sass。
再來我們新增一個 index.html 檔,並且在裡面貼上,完整的 HTML 碼環境,並且包含 Bootstrap 4 的一個必要的 <link> 與三個 <script>,但是我們將 <link> 內的路徑改成這樣 css/all.css 即可。
<link rel="stylesheet" href="css/all.css">
然後我們開啟 all.scss 檔案,並且輸入以下內容,存檔,Propros 會自動編譯成 all.css 檔供 index.html 讀取。
@import "../bootstrap-4.2.1/scss/bootstrap.scss";
然後隨機的去找一個原件來測試一下,把元件的程式碼貼進 <body> 標籤內,若有顯示內容,就表示我們已成功的將我們下載下來的 bootstrap 4 檔案套用進來了。
首先我們可以先去 bootstrap-4.2.1 資料夾內的 scss 資料夾尋找這個檔案,叫 _variables.scss,然後把它 copy 到 your-project 內的 scss 資料夾放著,我們可以先用 VSCode 把它打開一下,這個檔案就是整個 bootstrap 4 的所有變數設定就在這裡了,我們直接連去 Bootstrap 的 Github 也可以看到它,值得好好閱讀。
all.scss 內:原先 Bootstrap 的主題色有以下八種,每一個設定後面都加上了 '!default',代表了我們可以輕易地用我們自己的 scss 檔覆寫過去
$primary: $blue !default;
$secondary: $gray-600 !default;
$success: $green !default;
$info: $cyan !default;
$warning: $yellow !default;
$danger: $red !default;
$light: $gray-100 !default;
$dark: $gray-800 !default;
假設我現在要將 $primary 從 $blue 改成 pink 的話,在 all.scss 檔我應該要像下面這樣這樣寫,將欲修改的設定寫在 @import 前面,這樣設定才會被覆蓋過去
$primary: pink;
@import “../bootstrap-4.2.1/scss/bootstrap”;
your-project/scss/_variable.scss 檔案這個方法比較適合,有許多變數要一起修改的時候,變數不只有顏色,還會有字型、大小、間距等等,所以用這個方法可以一次修完。
找到變數的位置,然後將原有變數前方新增新的值 pink,並且將原值加上//註解掉,像下方這樣。
$primary: $blue !default;(原來的樣子)
$primary: pink;//$blue !default;(更改以後)
再來回到 all.scss 檔,我們要改一下我們的 @import,更改成下面的樣子,
@import “../bootstrap-4.2.1/scss/functions”;
@import “variables”;
@import “../bootstrap-4.2.1/scss/mixins”;
@import “../bootstrap-4.2.1/scss/bootstrap”;
存檔以後,就編譯完成囉,此時 $primary 已被我們更改成 Pink 囉。
除了可以修改變數之外,Bootstrap 模組甚多,有時候我們不一定全部都會用到,這個時候就可以選擇我們自己要的 @import 就好,但是有一些必要的不可以省略,像下面這樣,Required 是指不管今天要 @import 哪一個模組,這三個都是必須先放在前頭的,後面的 Optional,才是可以到時候自已再看狀況選擇的,這樣我們就可以字型的去建立一個完全客製化的 Bootstrap 囉。
// Required
@import "../bootstrap/scss/functions";
@import "variables";
@import "../bootstrap/scss/mixins";
// Optional
@import "../bootstrap/scss/reboot";
@import "../bootstrap/scss/type";
@import "../bootstrap/scss/images";
@import "../bootstrap/scss/code";
@import "../bootstrap/scss/grid";
1.維基百科(Bootstrap)
2.Bootstrap · The most popular HTML, CSS, and JS library in the world.
3.Bootstrap 4 繁體中文手冊[六角學院譯]

Hi Alec~~
難怪我之前對Bootstarp 4有看沒懂,迷糊也似懂非懂使用,經過你解譯之後再試做一次,真的懂了。
所以不管任何風格和排版就可以去Bootstarp 4找找有沒有適合再來copy實作或者可以自己動手做看看就能了解會顯示什麼樣子的風格就對了吧??!!或者下戴直接在vscode打開修改,不過一定要放
@import,對嗎??要如何做出一個客製化的
Bootstrap 4,Required是指不管今天要@import哪一個模組,這三個都是必須先放在前頭的,這是一定的規定嗎?那麼後面Optional是不是在
Bootstrap 4找抓copy到vscode,自己去寫@import "../Bootstrap/scss/rebot"的意思嗎??呵呵,自學有好處也有壞處,沒有一個可以指導的導師可以問!?我的問題真多,google也沒有什麼不好,太多資訊一個一個找到自己覺得正確的答案,因為沒有一定的標準答案!!如果有什麼錯誤的觀念,請可以糾正我,謝謝!!!
Hi wen:
抱歉最近比較忙,現在才來回你~
你的問題我這裡逐一來回答你喔:
@import 導入你要的模組,而且 required 一定要放在前面,因為這三個模組會影響其他的模組運算@import 但要注意路徑正不正確喔希望有幫助到你喔,祝順心~